Memasang ReCaptcha di PHP dan HTML
Anda sebel karena sering mendapati kiriman spam di buku tamu Anda? atau secara umum dari halaman form yang bisa diakses oleh publik? Kini spam-spam tersebut bisa kita filter dengan cara yang mudah menggunakan ReCaptcha. ReCaptcha ini tidak sembarang Captcha biasa, karena dia merupakan layanan API untuk penangkal Spam. Sehingga Anda tidak perlu repot-repot membuat anti spam tersebut. Anda hanya cukup registrasi di situs recaptcha.net selanjutnya taruh kode dan key pada script PHP yang kita buat, beres deh  Untuk contoh anti spam yang saya pasang menggunakan ReCaptcha
Untuk contoh anti spam yang saya pasang menggunakan ReCaptcha
OK, sekarang kita bahas bagaimana cara memasang ReCaptcha tersebut. Untuk mudahnya, misalkan kita punya form berikut ini:
input.php
<html>
<head>
<title>Contoh Form</title>
</head>
<body>
<h1>Contoh Form</h1>
<form method="post" action="submit.php">
Masukkan Input Text <input type="text" name="teks">
<input type="submit" name="submit" value="Submit">
</form>
</body>
</html>
submit.php<?php $input = $_POST['teks']; echo "Anda telah memasukkan input teks ".$input; ?>
Script contoh di atas cukup simpel yaitu akan menampilkan input teks yang dimasukkan dalam form. Nah sekarang kita akan menambahkan captcha pada form di atas. Selanjutnya jika kode captcha yang dimasukkan salah maka input teks yang dimasukkan tidak muncul, melainkan pesan peringatan bahwa kode yang dimasukkan salah.
Nah… sekarang langkah menambahkan script captcha dengan ReCaptcha adalah sbb:Langkah pertama, silakan lakukan registrasi dahulu di http://ReCaptcha.net.
Langkah ke dua, untuk registrasi silakan klik ‘Use ReCaptcha on Your Site’

Langkah ke tiga, silakan klik ‘Sign UP’. Jika Anda sudah mempunyai akun Google langsung saja login.
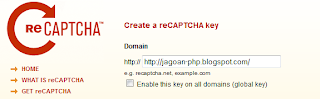
Langkah ke empat, isikan nama domain situs Anda pada kotak yang disediakan. Jika Anda ingin memasang di banyak domain situs, harap dicentang ‘Enable this key on all domains (global key)’.
href="http://4.bp.blogspot.com/-A_eP8rblA7c/TyGiPoEYHBI/AAAAAAAAAMU/fcv43nS5-Pw/s1600/Capture.PNG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;">
Isikan Public Key Anda pada $publickey nya.
Langkah ke delapan, kita modif sedikit script submit.php nya sbb
submit.php
Isikan Private Key Anda pada $privatekey
Berikut ini adalah tampilan form input setelah diberikan captcha dengan ReCaptcha.

Nah… setelah disubmit, Anda akan mendapat Public Key dan Private Key. Harap dicatat baik-baik kedua key ini karena nantinya akan digunakan untuk mengakses API nya ReCaptcha.
Langkah ke lima, download file ‘recaptchalib.php’. File ini merupakan library ReCaptcha. Untuk mendownload file ini, silakan kunjungi situs ini.
Langkah ke enam, letakkan file ‘recaptchalib.php’ ini dalam direktori script form dan script pemrosesan formnya.
Langkah ke tujuh, sisipkan kode ini di dalam form untuk menampilkan kode captcha nya
input.php<html>
<head>
<title>Contoh Form</title>
</head>
<body>
<h1>Contoh Form</h1>
<form method="post" action="submit.php">
Masukkan Input Text <input type="text" name="teks"><br>
<?php
require_once('recaptchalib.php');
$publickey = "...";
echo recaptcha_get_html($publickey);
?>
<br>
<input type="submit" name="submit" value="Submit">
</form>
</body>
</html>
Keterangan:Isikan Public Key Anda pada $publickey nya.
Langkah ke delapan, kita modif sedikit script submit.php nya sbb
submit.php
<?php
require_once('recaptchalib.php');
$privatekey = "...";
$resp = recaptcha_check_answer ($privatekey,
$_SERVER["REMOTE_ADDR"],
$_POST["recaptcha_challenge_field"],
$_POST["recaptcha_response_field"]);
if (!$resp->is_valid)
{
// output jika kode captcha salah
echo "Maaf kode captcha yang Anda masukkan tidak valid";
}
else
{
// proses jika kode captcha benar
$input = $_POST['teks'];
echo "Anda telah memasukkan input teks ".$input;
}
?>
Keterangan:Isikan Private Key Anda pada $privatekey
Berikut ini adalah tampilan form input setelah diberikan captcha dengan ReCaptcha.